-사전요약
- 스프라이트 시트의 Sprite Mode를 Multiple로 설정하면 스프라이트를 쪼갤 수 있습니다.
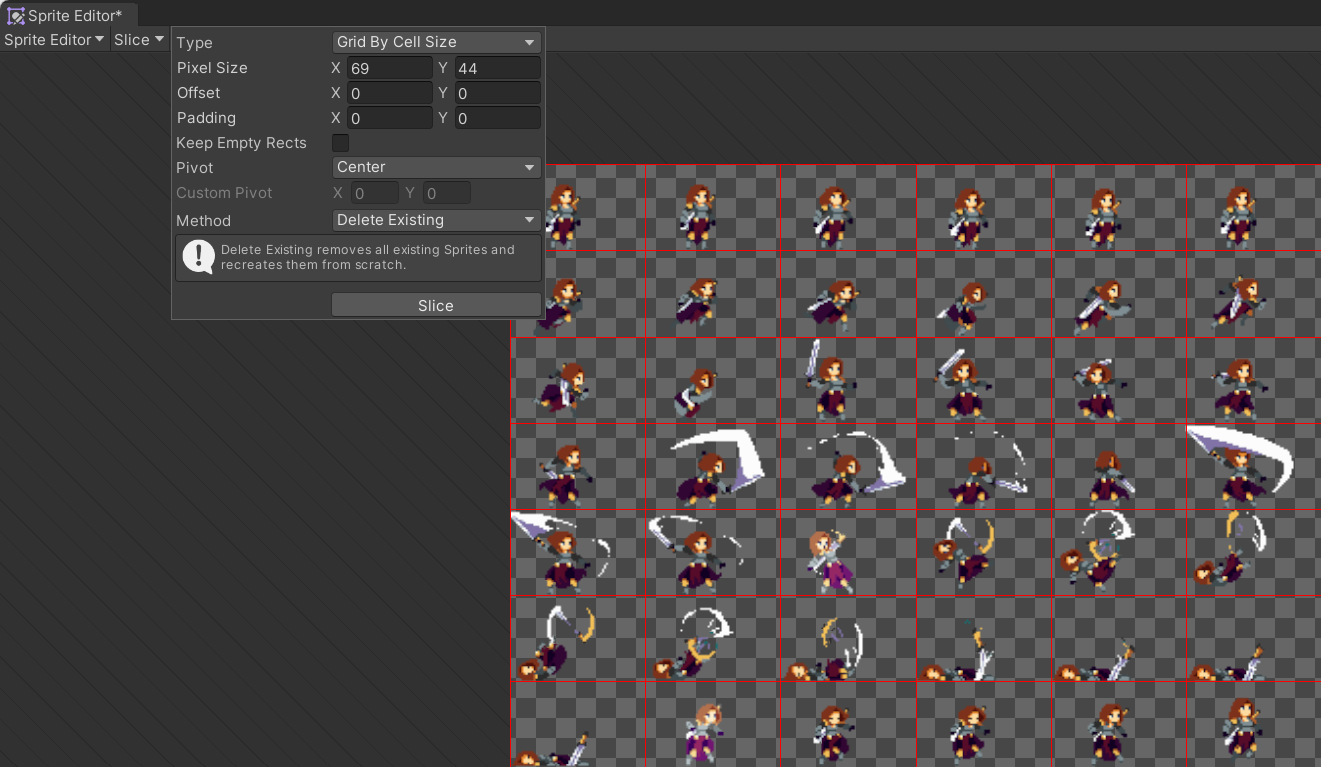
- 스프라이트를 이상적으로 Slice하는 것은 Grid by Cell Size 옵션을 선택하고 X, Y값을 설정하는 것입니다.
- Slice하거나 스프라이트 시트에 변형을 가한 경우 반드시 Apply를 해주셔야 합니다.
- 쪼갠 스프라이트의 크기가 작다면 Pixels Per Unit을 낮춰주세요, 크다면 올려주시면 됩니다.
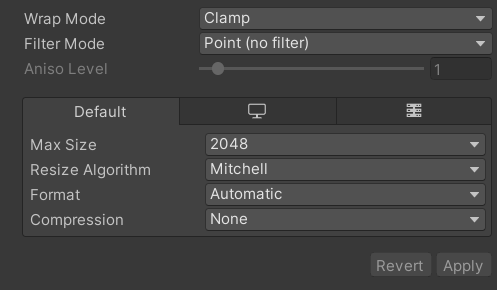
- 스프라이트가 뿌옇다면 Filter Mode를 Point(no Filter)로 설정하고, Compression을 None으로 설정하세요
유니티에서 2D 게임을 제작하는 경우에
게임에 사용되는 많은 부분들을 하나로 모아놓은 스프라이트 시트를 주로 사용합니다.
이번 포스트에서는 이런 스프라이트 시트를 사용하는 방법을 알아보겠습니다.

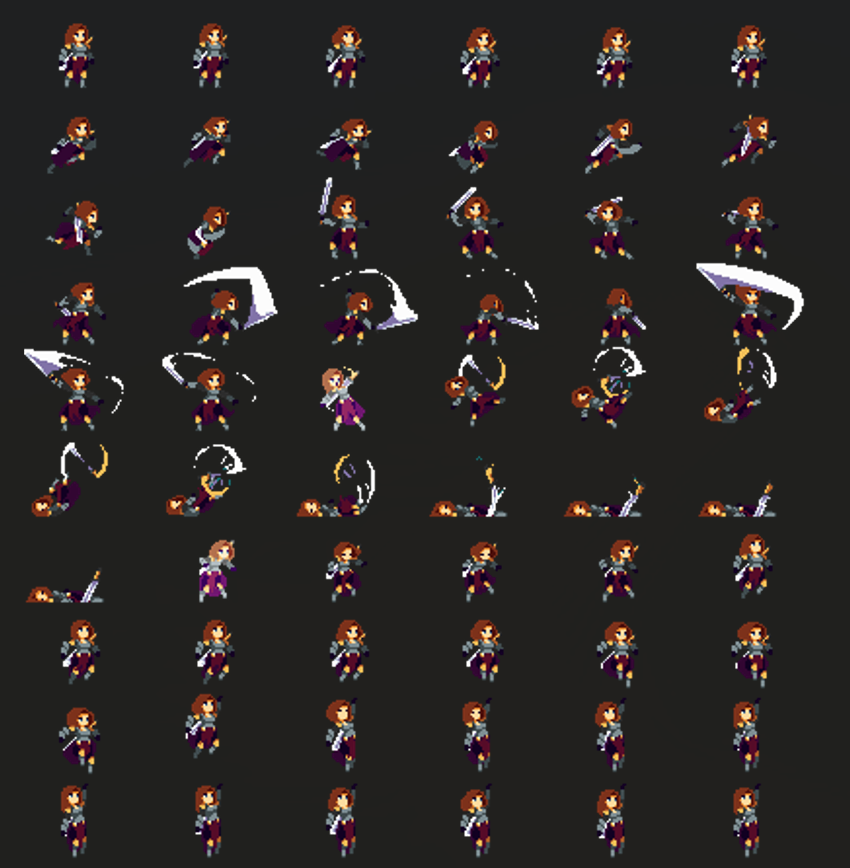
사용할 스프라이트 시트는 위와 같습니다.
이 중에서 좌측 최상단에 위치한 스프라이트를 사용해보겠습니다.
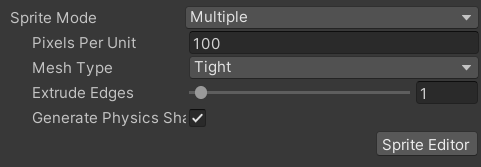
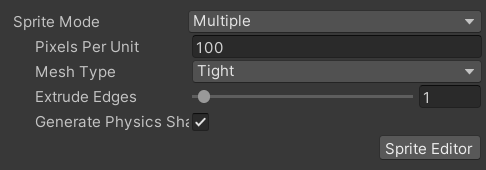
우선적으로 스프라이트 시트를 선택하고 Sprite Mode를 Multiple로 설정하면
스프라이트 시트를 스프라이트 별로 쪼갤 수 있습니다.

Sprite Editor를 눌러 나온 창에서 Apply를 눌러 변경사항을 적용하겠습니다.
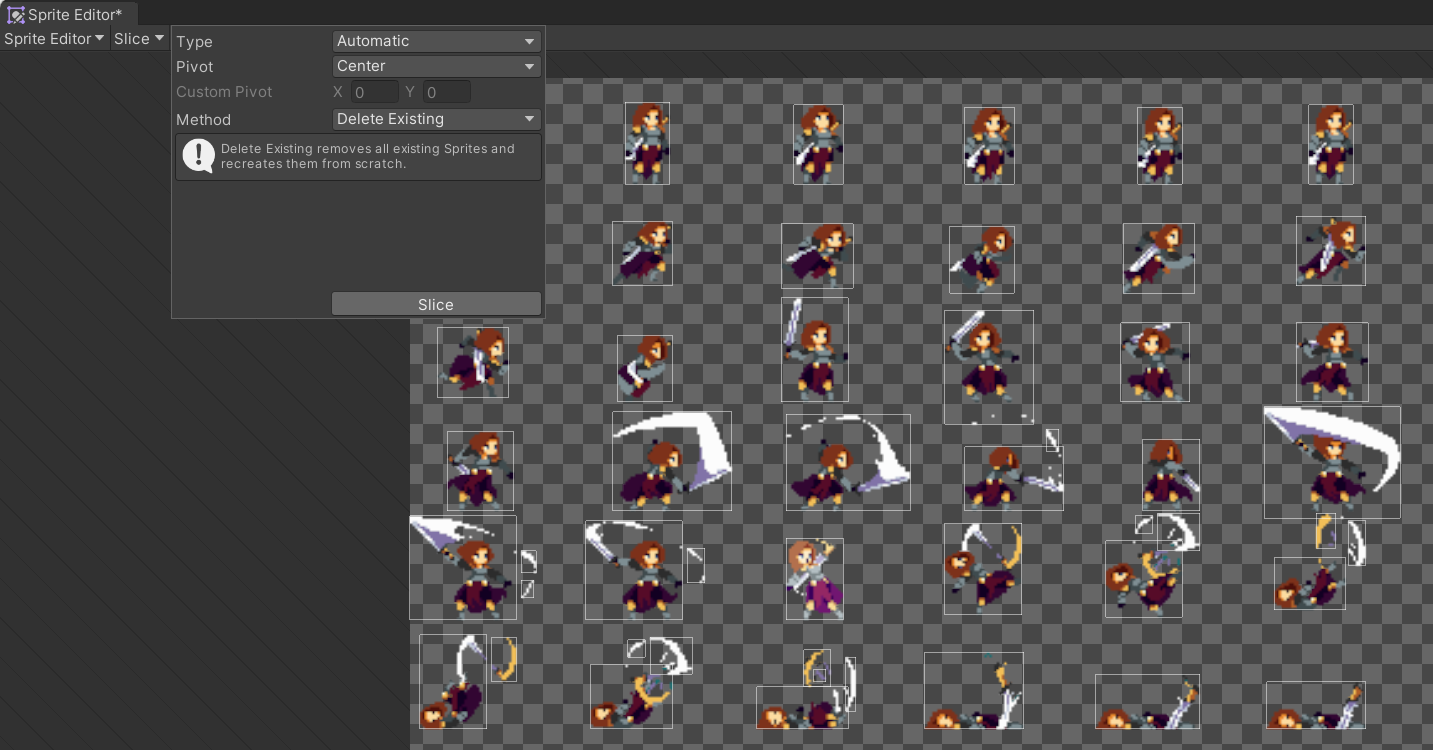
그 후에 Sprite Editor에서 Slicce를 선택하겠습니다.

기본 Slice 옵션인 Automatic을 적용하였지만
아래에 위치한 스프라이트의 경우, 조각조각 나뉜 것을 확인할 수 있습니다.
이런 상황에서 사용할 수 있는 이상적인 스프라이트를 만드는 방법은
Automatic이 아닌

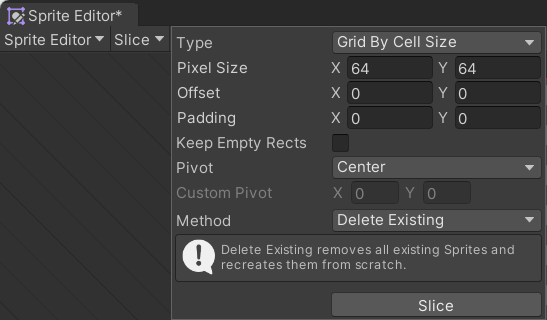
Grid by Cell Size 방식을 사용하여 스프라이트를 자르는 것입니다.
스프라이트를 하나의 그리드에 넣어 만들 수 있고 그 크기가 일관적이므로 매우 유용합니다.
X값과 Y값을 적절하게 조정하여 그리드안에 스프라이트가 들어갈 수 있게 배치하였습니다.

위와 같은 상태에서 Apply를 하여 Sprite를 쪼개보겠습니다.

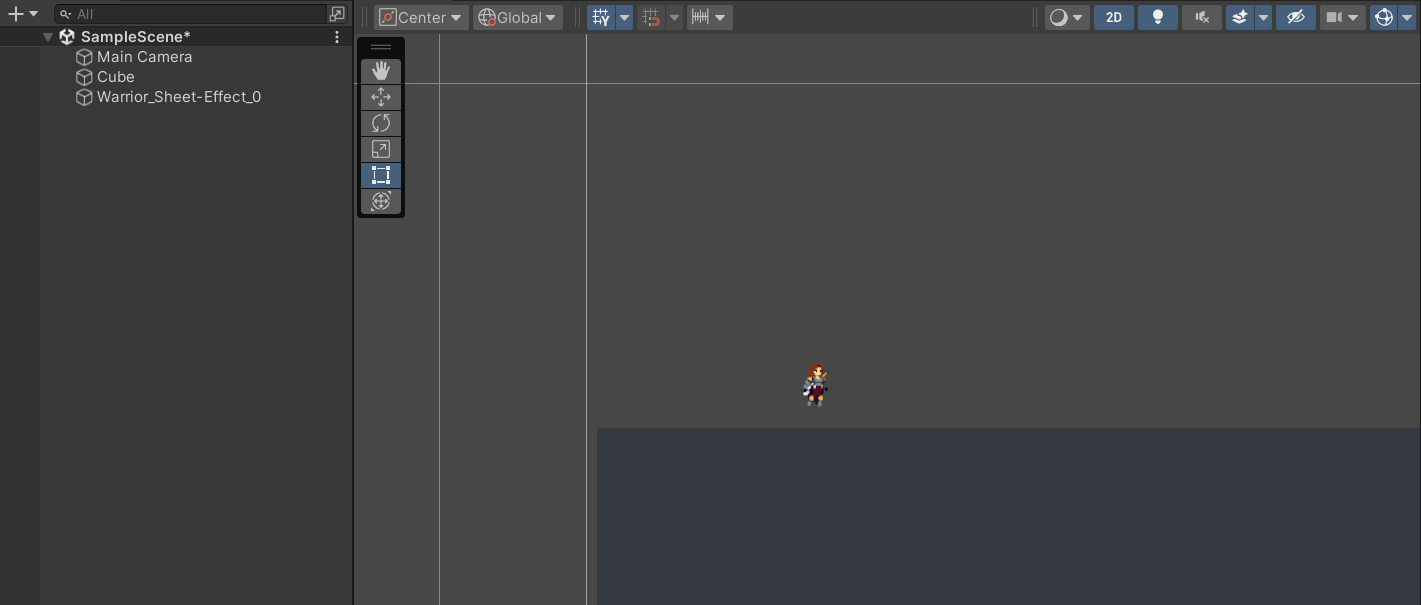
쪼갠 Sprite를 맵에 배치해보았지만, 너무 작다는 문제가 있습니다.
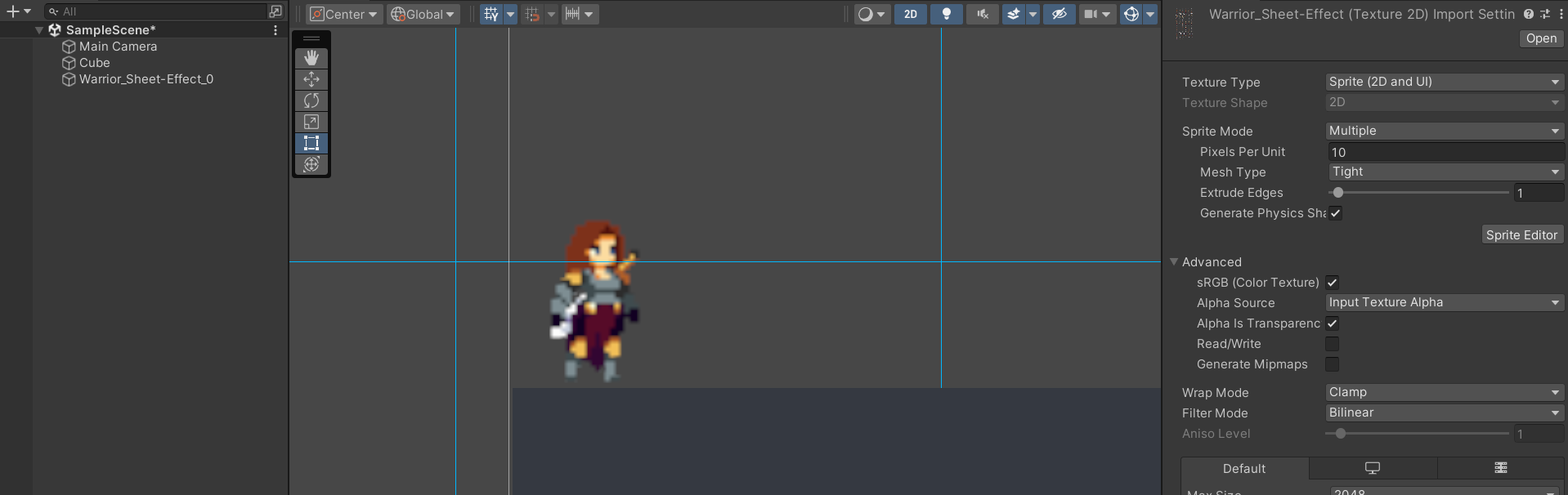
이런 경우 스프라이트 시트를 선택하고

Pixels Per Unit을 낮춰주시면 됩니다.
Pixels Per Unit이 작을수록 스프라이트가 커지고, 클수록 스프라이트가 작아집니다.

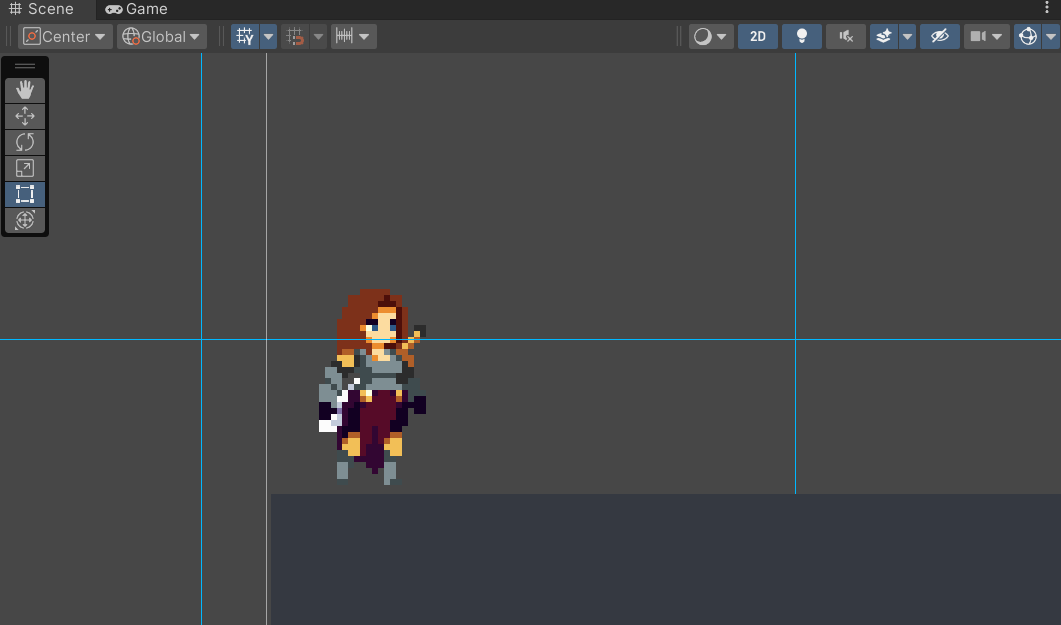
Pixels Per Unit을 10으로 조정하였지만, 이제 스프라이트가 흐려보인다는 문제가 있습니다.
이런 경우에 스프라이트 시트를 클릭하고
Filter Mode를 Point(no Filter)로 설정하고 Compression을 None로 설정하시면 됩니다.


스프라이트가 잘 보이는 것을 확인할 수 있습니다.
'유니티 > 에러 또는 팁' 카테고리의 다른 글
| Package Manager를 통해 패키지가 설치되지 않는 문제 (0) | 2024.08.06 |
|---|---|
| 유니티 에디터에서 게임을 종료하고 싶은 경우 (0) | 2024.06.03 |