728x90
반응형
이번 포스트에서는 HTML에서 사용할 수 있는 여러가지 입력도구 중에서 버튼에 대해 알아보겠습니다.
버튼은 button 태그로 사용이 가능합니다.
1) 일반적인 button 태그
<p>
<button type="button" onclick="testFunc()">클릭</button>
</p>
<script type="text/javascript">
function testFunc() {
alert('Hello Web!')
}
</script>
button 태그의 안에 onClick 인자로 버튼의 동작을 정의할 수 있지만,
외부에서 script 태그를 사용하여 자바스크립트를 통해 버튼의 동작을 정의할 수도 있습니다.
실행 결과는 다음과 같습니다.


2) 이미지를 사용하는 button 태그
<p>
<button type="button" onclick="testFunc()">
<img src="naver.png" alt="Naver Logo">
</button>
</p>
<script type="text/javascript">
function testFunc() {
alert('Hello Web!')
}
</script>
이번에는 이미지를 사용하여 버튼을 구현해보겠습니다.
실행 결과는 다음과 같습니다.


위와 같이 버튼을 button 태그를 사용하여 구현하는 방법이 있고,
또 다른 방법인 input 태그의 안에서 사용하는 방법이 있습니다.
3) input 태그를 사용


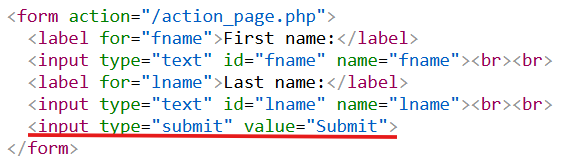
위의 예시에서는 input 태그를 통해 버튼을 만들고
이를 form 태그를 사용하여 하나의 입력 폼으로 묶어서 사용합니다.
위와 같이 input 태그를 사용하는 경우는 이전의 button 태그와는 다르게
내부적으로 다른 태그를 사용할 수 없습니다.
728x90
반응형