728x90
반응형
이번 포스트에서는 이전의 포스트에 이어서 HTML에서 사용하는 태그들에 대해 알아보겠습니다.
1) 데이터의 정렬 - ol 태그와 ul 태그
HTML에서 데이터를 정렬하여 나타내는 방법은 ol 태그와 ul 태그를 사용하는 것입니다.
이때 2개의 태그에는 차이점이 존재하는데,
ol 태그의 경우, Ordered List로서 데이터를 순차적으로 정렬하여 나타내는 것이고
ul 태그의 경우 Unordered List로서 데이터를 단순히 정렬하기만 한다는 것입니다.
<p> Ordered List</p>
<ol>
<li> 국어 </li>
<li> 수학 </li>
<li> 영어 </li>
</ol>
<p> Unordered List</p>
<ul>
<li> 국어 </li>
<li> 수학 </li>
<li> 영어 </li>
</ul>
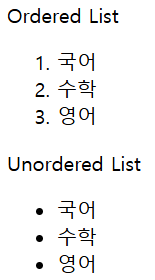
실행 결과는 다음과 같습니다.

Ordered List는 순서에 따라 숫자로 표시하였지만,
Unordered List는 순서에 상관없이 단순히 정렬하기만 하였다는 것을 알 수 있습니다.
2) 테이블 - table 태그
웹 사이트에서 표를 사용할 수 있게 해주는 table 태그입니다.
table 태그는 간단하게 다음과 같은 구성요소로 이루어져 있습니다.
- th : 각 열
- tr : 각 행
- td : 각 행의 데이터
<style>
table, th, td {
border:1px solid black;
}
</style>
<p>
<table>
<tr>
<th>Name</th>
<th>ID</th>
<th>PW</th>
</tr>
<tr>
<td>김갑환</td>
<td>2001</td>
<td>kim2001</td>
</tr>
<tr>
<td>화랑</td>
<td>2015</td>
<td>Hwa2015</td>
</tr>
</table>
</p>
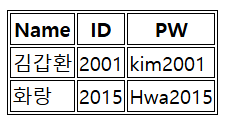
아직 CSS를 자세히 파고들진 않겠지만, 우선 표에 CSS 스킨을 적용하였습니다.
실행 결과는 다음과 같습니다.

3) 테이블 - table 태그 + 용도에 따른 표의 구성요소 분류
table 태그로 만들어지는 표 안에서도 용도에 따라 다르게 사용이 가능합니다.
이를 위해 사용할 수 있는 태그들은 다음과 같습니다.
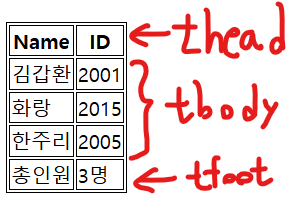
- thead : 테이블의 열(속성)
- tbody : 테이블의 행과 각 행의 데이터
- tfoot : 테이블의 결론
<table>
<thead>
<tr>
<th>Name</th>
<th>ID</th>
</tr>
</thead>
<tbody>
<tr>
<td>김갑환</td>
<td>2001</td>
</tr>
<tr>
<td>화랑</td>
<td>2015</td>
</tr>
<tr>
<td>한주리</td>
<td>2005</td>
</tr>
</tbody>
<tfoot>
<td>총인원</td>
<td>3명</td>
</tfoot>
</table>
실행 결과는 다음과 같습니다.

728x90
반응형